
- JAVASCRIPT HTML EDITOR CONTROL HOW TO
- JAVASCRIPT HTML EDITOR CONTROL CODE
- JAVASCRIPT HTML EDITOR CONTROL LICENSE
- JAVASCRIPT HTML EDITOR CONTROL FREE
JAVASCRIPT HTML EDITOR CONTROL CODE
Making ranges of text styled, read-only, or atomicĪce is the high performance code editor for the web, it is an embeddable code editor written in JavaScript.A powerful, composable language mode system.Support for over 100 languages out of the box.It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality, a rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality. Out of the box, monaco has an useful side by side live comparison implementation that supports all languages:ĬodeMirror is a versatile text editor implemented in JavaScript for the browser. Monaco Editor has rich IntelliSense, Validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML. The Monaco editor is not supported in mobile browsers or mobile web frameworks.
JAVASCRIPT HTML EDITOR CONTROL LICENSE
The Monaco Editor is the code editor that powers VS Code, it is licensed under the MIT License and supports IE 9/10/11, Edge, Chrome, Firefox, Safari and Opera. css one (where you can theme the code syntax). In order to use CodeFlask.js you need also import Prism.js (for code highlight) into your project. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror. Just a few lines of code and you're ready to play with code in the browser. It was made as an attempt to create a leaner editor for simple purposes.



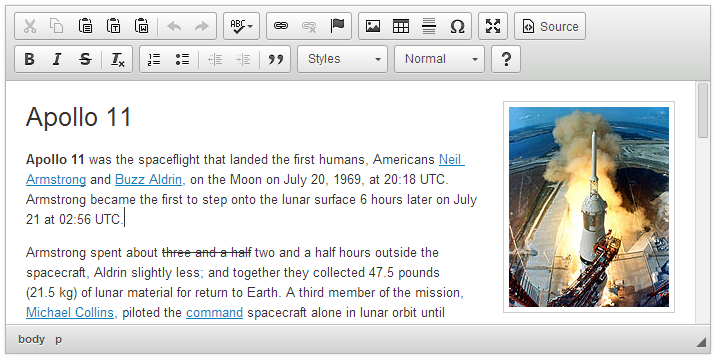
Can work in the same environment than "prototype" and "mootools"'s like libraries.Possible save and load callback functions.Possible PHP gzip compression (compress the core files to one file of ~25Ko).Multilanguage support (currently: Croatian, Czech, Danish, Dutch, English, Esperanto, French, German, Italian, Japanese, Macedonian, Polish, Portuguese, Russian, Slovak, Spanish, and probably more.).Customizable real-time syntax highlighting (currently: PHP, CSS, Javascript, Python, HTML, XML, VB, C, CPP, SQL, Pascal, Basic, Brainf*ck, and probably more.).Tabulation support (allow to write well formated source code).Easy to integrate, only one script include and one function call.The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).ĮditArea is developed by Christophe Dolivet and is currently released under the "LGPL", "Apache" and "BSD" licenses (use the one you want), read the licenses agreement for details. This editor is designed to edit souce code files in a textarea.
JAVASCRIPT HTML EDITOR CONTROL FREE
EditAreaĮditArea is a free javascript editor for source code. Yeah, that box where you edit your code and it get's highlighted with fancy colors, an autocomplete and other things that (maybe) will help you to work faster.Įnjoy our collection of 5 of the best code editor plugins written in Javascript. The most important component of these services, is the code editor. The development is moving by leaps and bounds, nowadays you have at your fingertips cloud based IDEs that allow you to work from wherever you are. Mention (for example, editor supports the following frameworks and libraries: Typeface, font size, text color changes (HTML only)Īdaptive toolbar for working with images, links, and color formatsĬopy-paste rich content (the control strips unsupported formats)Įmbedded images specified as a link to an image file or as base64-encoded binary data The following control demonstrates the result:ĭevExtreme JavaScript HTML Editor is a client-side WYSIWYG text editor that allows its users to format textual and visual content and store it as HTML or Markdown.īold, italic, strikethrough text formatting
JAVASCRIPT HTML EDITOR CONTROL HOW TO
This tutorial explains how to add an HtmlEditor to a page and configure its core features. The HtmlEditor saves only a subset of tags and attributes. Its purpose is to output markup that contains formatted rich content for an article, forum post, and so on. The HtmlEditor does not produce a fully structured HTML document with a, a, and a. Note the following about the HtmlEditor functionality: Embedded images specified as a link to an image file or as base64-encoded binary data.Copy-paste rich content (the control strips unsupported formats).Adaptive toolbar for working with images, links, and color formats.Typeface, font size, text color changes (HTML only).

Bold, italic, strikethrough text formatting.The HtmlEditor is a client-side WYSIWYG editor that allows its users to format textual and visual content and output it as HTML or Markdown. Before you start the tutorial, ensure DevExtreme is installed in your Angular, Vue, React, or jQuery application.


 0 kommentar(er)
0 kommentar(er)
